جدول المحتويات
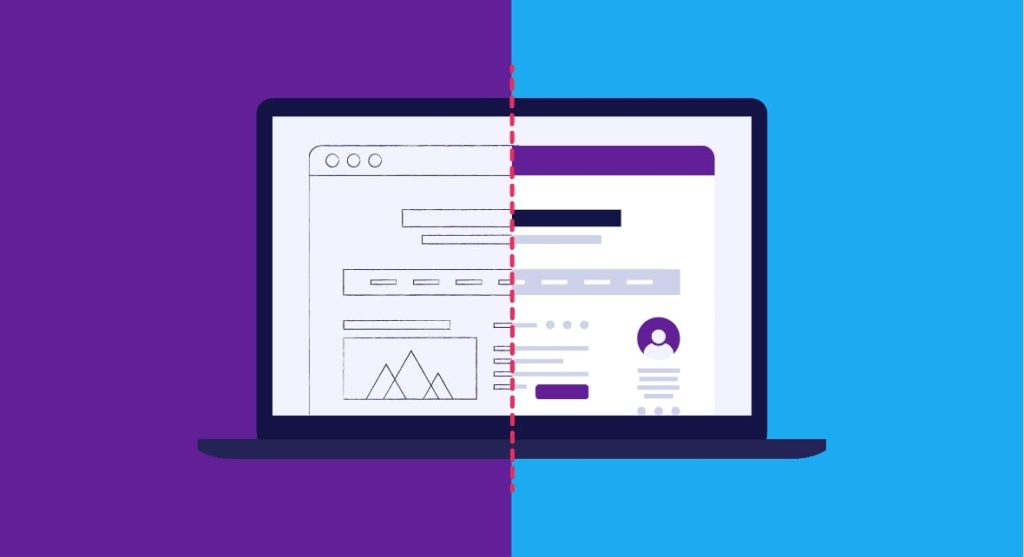
في العصر الرقمي الحالي، يُعتبر تصميم واجهات المستخدم (User Interface – UI) وتجربة المستخدم (User Experience – UX) جزءًا أساسيًا من نجاح أي منتج تقني، سواء كان موقع ويب، تطبيق جوال، أو نظام تشغيل. تصميم الواجهة وتجربة المستخدم ليسا مجرد جوانب تجميلية، بل هما عنصران أساسيان لضمان أن يكون المنتج سهلاً في الاستخدام، جذابًا، ويحقق أهداف المستخدم بسهولة.
ولكن ما هو الفرق بين UI و UX؟ وكيف يمكن تصميم تجربة مستخدم متكاملة وواجهة مستخدم تلبي تطلعات المستخدمين؟ في هذا الدليل الشامل، سنستعرض كل ما تحتاج إلى معرفته عن تصميم UI و UX، من التعريفات الأساسية إلى الأدوات والنصائح لتطوير مهاراتك كمصمم محترف.

ما هو تصميم واجهات المستخدم (UI)؟

تعريف UI
تصميم واجهات المستخدم يشير إلى الجانب البصري والتفاعلي من المنتج. يتعلق بالكيفية التي تظهر بها العناصر على الشاشة، مثل الأزرار، القوائم، الألوان، الصور، والخطوط. الهدف الأساسي من UI هو إنشاء واجهة جذابة وسهلة الاستخدام.
مكونات تصميم واجهات المستخدم
- الألوان:
- اختيار الألوان يؤثر بشكل كبير على مشاعر المستخدم. على سبيل المثال، الأزرق يعبر عن الثقة، بينما الأحمر يشير إلى التنبيه أو الخطر.
- الخطوط:
- اختيار الخطوط المناسبة يساعد في جعل النصوص قابلة للقراءة وجذابة بصريًا.
- الأزرار والعناصر التفاعلية:
- تصميم الأزرار بطريقة تجعلها سهلة الفهم والاستخدام.
- التصميم التكيفي:
- التأكد من أن التصميم يتكيف مع أحجام الشاشات المختلفة، مثل الهواتف المحمولة والأجهزة اللوحية.
ما هو تصميم تجربة المستخدم (UX)؟

تعريف UX
تجربة المستخدم تدور حول كيفية تفاعل المستخدم مع المنتج بشكل كامل. الهدف من UX هو ضمان أن يكون استخدام المنتج سهلاً وفعالاً ويوفر تجربة ممتعة.
مكونات تصميم تجربة المستخدم
- سهولة الاستخدام:
- التأكد من أن جميع العمليات داخل المنتج يمكن تنفيذها بسهولة.
- التنقل داخل المنتج:
- تصميم هيكل واضح وسلس يجعل من السهل على المستخدم الانتقال بين الأقسام.
- الاستجابة لاحتياجات المستخدم:
- فهم احتياجات المستخدم وتقديم حلول تتوافق معها.
- الأداء:
- ضمان أن يكون المنتج سريع الاستجابة وخاليًا من الأخطاء.
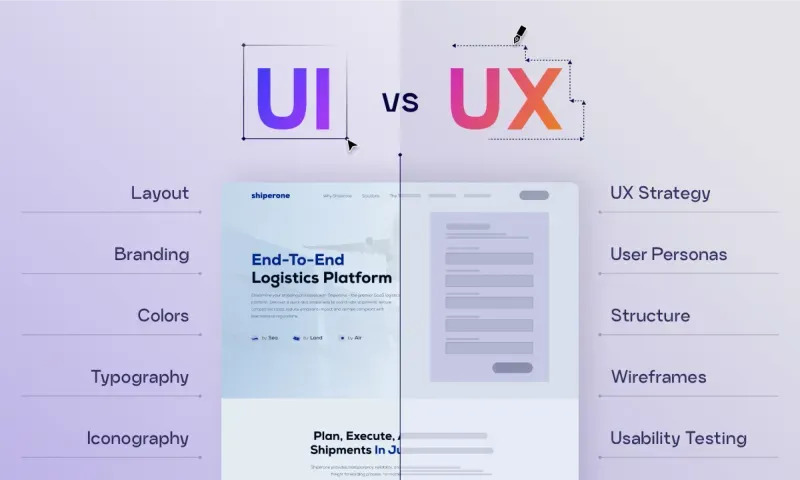
الفرق بين UI و UX
UI مقابل UX
- UI (واجهة المستخدم): يركز على الشكل والمظهر البصري للمنتج.
- UX (تجربة المستخدم): يركز على الشعور العام أثناء استخدام المنتج.
مثال عملي
تطبيق حجز تذاكر السينما:
- UI: تصميم شاشة تعرض الأفلام، مع أزرار واضحة للحجز.
- UX: التأكد من أن عملية الحجز بسيطة، مثل تقديم خيارات فلترة للأفلام بحسب النوع أو الوقت.
مراحل تصميم UI و UX

تصميم واجهات المستخدم وتجربة المستخدم يتطلب نهجًا منظمًا لضمان تحقيق منتج رقمي يلبي احتياجات المستخدمين ويحقق أهداف العمل. تنقسم عملية التصميم إلى مراحل متعددة تبدأ بالبحث والتحليل وتستمر حتى الاختبار والتطوير. كل مرحلة تلعب دورًا حيويًا في تحسين تجربة المستخدم وصقل واجهة المستخدم. في هذا القسم، سنستعرض بالتفصيل جميع مراحل تصميم UI وUX مع أمثلة وأدوات لكل خطوة.
1. البحث والتحليل
ما هو البحث والتحليل؟
هذه المرحلة هي الأساس الذي يعتمد عليه التصميم. تهدف إلى جمع معلومات شاملة عن المستخدمين المستهدفين، احتياجاتهم، توقعاتهم، وأهداف المشروع. البحث والتحليل يساعد في فهم السوق، المنافسين، وسلوك المستخدم.
الخطوات:
- تحديد الجمهور المستهدف:
- من هم المستخدمون الأساسيون؟
- ما هي احتياجاتهم، أهدافهم، ومشاكلهم؟
- أدوات: Personas (شخصيات تمثيلية).
- إجراء المقابلات واستطلاعات الرأي:
- التحدث مع المستخدمين لفهم توقعاتهم.
- تصميم استبيانات لجمع بيانات عن سلوك المستخدم.
- أدوات: Google Forms, SurveyMonkey.
- تحليل المنافسين:
- دراسة كيفية تصميم واجهات وتجارب المستخدم في المنتجات المنافسة.
- تحديد نقاط القوة والضعف في المنافسين.
- إنشاء سيناريوهات الاستخدام:
- وضع سيناريوهات تصف كيفية تفاعل المستخدم مع المنتج.
مثال عملي:
إذا كنت تصمم تطبيقًا مصرفيًا، قد تحتاج إلى مقابلة عملاء حقيقيين لفهم كيفية استخدامهم للتطبيقات المصرفية الحالية وما يتطلعون إليه.
2. التخطيط ورسم الخرائط
ما هو التخطيط ورسم الخرائط؟
في هذه المرحلة، يتم تحويل الأفكار الناتجة عن البحث إلى تخطيط عملي. يشمل ذلك رسم هيكل المنتج (Information Architecture) وتطوير نماذج أولية.
الخطوات:
- إنشاء هيكل المعلومات (Information Architecture):
- تنظيم محتوى المنتج بطريقة منطقية وسهلة التصفح.
- أدوات: Miro, Lucidchart.
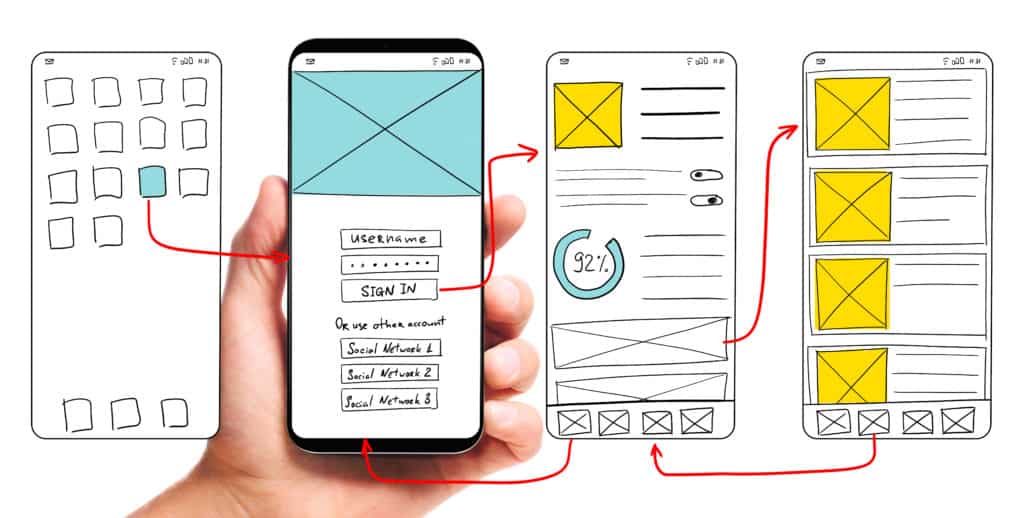
- إنشاء الـ Wireframes:
- رسم تخطيطي بسيط يوضح كيفية توزيع العناصر في الواجهة.
- يتم التركيز على التصميم الوظيفي أكثر من التصميم البصري.
- إنشاء نماذج أولية (Prototypes):
- إجراء اختبارات مبكرة:
- اختبار النماذج مع المستخدمين للحصول على تعليقات مبدئية.
مثال عملي:
في تطبيق حجز تذاكر السينما، يمكن رسم مخطط يظهر كيف ينتقل المستخدم من اختيار الفيلم إلى اختيار المقاعد والدفع.
3. تصميم الواجهة وتجربة المستخدم
ما هو تصميم الواجهة وتجربة المستخدم؟
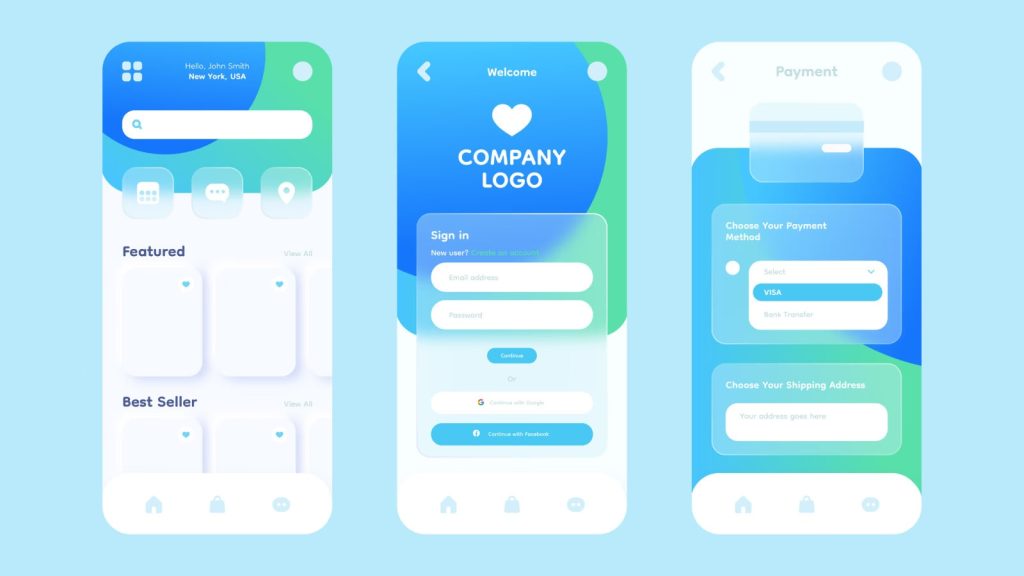
في هذه المرحلة، يتم تحويل التخطيطات والنماذج الأولية إلى تصاميم فعلية باستخدام الألوان، الخطوط، والصور. الهدف هو إنشاء واجهة جذابة وفعالة تدعم تجربة مستخدم ممتازة.
الخطوات:
- اختيار الألوان والخطوط:
- اختيار لوحة ألوان تعبر عن هوية المنتج وتناسب جمهوره.
- اختيار خطوط واضحة وسهلة القراءة.
- أدوات: Adobe Color, Google Fonts.
- تصميم العناصر التفاعلية:
- تصميم الأزرار، القوائم، وأشرطة التنقل بشكل يجعلها سهلة الفهم والاستخدام.
- إضافة الصور والرسوم التوضيحية:
- استخدام الصور عالية الجودة والرسوم التوضيحية لتحسين جاذبية الواجهة.
- تصميم الرسوم المتحركة (Animations):
- إضافة تأثيرات حركية لتحسين التفاعل، مثل انتقالات بين الصفحات.
- تطوير النماذج التفاعلية:
- تصميم نماذج تفاعلية تمكن المستخدم من تجربة المنتج قبل تطويره البرمجي.
- أدوات: InVision, Marvel.
مثال عملي:
عند تصميم تطبيق للتجارة الإلكترونية، يمكن إضافة تأثيرات حركية تظهر عند إضافة منتج إلى عربة التسوق.
4. الاختبار والتطوير
ما هو الاختبار والتطوير؟
بعد الانتهاء من التصميم، يتم اختبار المنتج مع المستخدمين الفعليين للتأكد من أنه يلبي توقعاتهم ويعمل بسلاسة. بناءً على التعليقات، يتم تحسين التصميم قبل إطلاقه.
الخطوات:
- اختبار قابلية الاستخدام (Usability Testing):
- مراقبة المستخدمين أثناء استخدام المنتج لتحديد المشكلات.
- أدوات: UserTesting, Hotjar.
- جمع التعليقات:
- طلب تعليقات المستخدمين على التصميم والأداء.
- استخدام استطلاعات قصيرة بعد التجربة.
- تحليل البيانات:
- تحليل بيانات التفاعل باستخدام أدوات مثل Google Analytics لمعرفة نقاط القوة والضعف.
- إجراء التعديلات:
- تحسين التصميم بناءً على التعليقات والبيانات.
- التطوير البرمجي:
- تحويل التصميم النهائي إلى منتج برمجي كامل.
- التعاون بين المصممين والمطورين لضمان تطابق المنتج البرمجي مع التصميم.
مثال عملي:
عند اختبار تطبيق لطلب الطعام، يمكن أن يلاحظ المصمم أن المستخدمين يواجهون صعوبة في العثور على قسم العروض، مما يستدعي إعادة تصميم واجهة التنقل.
أهمية كل مرحلة في التصميم
1. البحث والتحليل:
- يوفر فهمًا عميقًا لاحتياجات المستخدم وسلوكياته.
- يساعد في بناء أساس قوي للتصميم.
2. التخطيط ورسم الخرائط:
- يضمن تنظيم المنتج بطريقة تجعل التنقل فيه سهلاً ومنطقيًا.
- يساعد في تقليل التعديلات لاحقًا.
3. تصميم الواجهة وتجربة المستخدم:
- يضمن أن المنتج جذاب بصريًا وفعال وظيفيًا.
- يخلق تجربة مستخدم ممتعة وجذابة.
4. الاختبار والتطوير:
- يقلل من احتمالية إطلاق منتج غير مكتمل أو مليء بالمشكلات.
- يضمن أن المنتج يلبي احتياجات المستخدم بشكل كامل.
أدوات مساعدة لكل مرحلة
- البحث والتحليل:
- Google Forms لجمع البيانات.
- Miro لإنشاء مخططات تدفق المعلومات.
- التخطيط ورسم الخرائط:
- Figma لرسم النماذج التخطيطية.
- Lucidchart لإنشاء هيكل المعلومات.
- تصميم الواجهة وتجربة المستخدم:
- Sketch لإنشاء التصاميم.
- Adobe XD لتطوير النماذج التفاعلية.
- الاختبار والتطوير:
- Hotjar لتحليل سلوك المستخدم.
- UserTesting لتجربة قابلية الاستخدام.
مبادئ تصميم UI و UX
1. التركيز على المستخدم
يجب أن يكون المستخدم في قلب عملية التصميم. اسأل نفسك:
- من هو الجمهور المستهدف؟
- ما هي احتياجاته وتوقعاته؟
2. البساطة
تجنب التعقيد غير الضروري. التصميم الجيد يجب أن يكون بسيطًا ولكنه قوي.
3. التناسق
تأكد من أن العناصر (مثل الأزرار والقوائم) تبدو وتعمل بنفس الطريقة في جميع أجزاء المنتج.
4. الاستجابة والتكيف
يجب أن يكون المنتج متجاوبًا مع مختلف الأجهزة، بما في ذلك الهواتف المحمولة والأجهزة اللوحية.
5. التغذية الراجعة
قدم تغذية راجعة للمستخدم عند تنفيذ إجراء، مثل رسالة تأكيد عند إكمال الحجز.
أدوات تصميم UI و UX
أدوات تصميم UI
- Figma:
- أداة سحابية للتصميم التعاوني.
- مثالية لتصميم الواجهات ونماذج العمل.
- Adobe XD:
- أداة شاملة لتصميم الواجهات والنماذج التفاعلية.
- Sketch:
- أداة تصميم مشهورة لمستخدمي macOS.
أدوات اختبار UX
- UserTesting:
- منصة لاختبار تجربة المستخدم من خلال ملاحظات حقيقية.
- Hotjar:
- أداة لتحليل سلوك المستخدم عبر الخرائط الحرارية.
- Maze:
- منصة لاختبار النماذج الأولية وجمع التعليقات.
أمثلة عملية على تصميم UI و UX
1. Amazon
- UI: تصميم سهل الاستخدام يحتوي على أزرار واضحة وعربة تسوق سهلة التفاعل.
- UX: تقديم توصيات مخصصة بناءً على سجل التسوق.
2. Spotify
- UI: تصميم بسيط وأنيق يحتوي على قوائم تشغيل منظمة.
- UX: القدرة على إنشاء قوائم تشغيل مخصصة بسهولة.
3. Netflix
- UI: واجهة مظلمة جذابة تعرض المحتوى بشكل مرتب.
- UX: خوارزمية توصيات ذكية تساعد المستخدم في اختيار المحتوى.
أهمية UI و UX
1. زيادة التفاعل
تصميم جيد يعزز من تفاعل المستخدمين مع المنتج.
2. تحسين رضا المستخدم
تجربة مستخدم سلسة تعني رضا أعلى للمستخدم.
3. زيادة الأرباح
واجهة وتجربة مستخدم محسنة تؤدي إلى زيادة المبيعات.
التحديات في تصميم UI و UX
1. فهم الجمهور المستهدف
قد يكون من الصعب تحديد احتياجات الجمهور بشكل دقيق.
2. التوازن بين الجمال والوظيفة
تصميم جميل يجب أن يكون وظيفيًا أيضًا.
3. التطور المستمر
تقنيات التصميم تتغير باستمرار، مما يتطلب التعلم المستمر.
الخاتمة
تصميم واجهات المستخدم وتجربة المستخدم هو أكثر من مجرد جماليات؛ إنه عنصر أساسي لضمان نجاح المنتجات التقنية. من خلال فهم المستخدمين واحتياجاتهم، واستخدام الأدوات المناسبة، يمكن للمصممين إنشاء تجارب مذهلة تلبي توقعات العملاء.
استثمر وقتك في تعلم مهارات تصميم UI و UX، واختبر ما تصممه مع المستخدمين الحقيقيين. التصميم الجيد ليس هدفًا نهائيًا، بل هو عملية مستمرة تتطلب التكيف مع التغيرات والتطورات. العالم الرقمي ينتظر إبداعاتك!


